
Sebelumnya Saya Pernah Posting Cara Memasang Kotak Menu Horizontal + Fungsi Search Sekarang Saya Berbagi Trik atau Cara Memasang Menu Drop Down Menu Drop Down Ini Dapat Dipasang Diatas Ataupun Dibawah Header Blog Sobat,
Manfaat Memasang Menu Drop Down Pada Tampilan Blog Kita Agar Tampilan Blog Lebih Menarik Dan Mempermudah Pengunjung Untuk Mencari Menu Yang Ada Pada Blog Kita
Untuk Memasang Menu Drop Down Silahkan Ikuti Langkah-Langkah
Dibawah Ini :
1. Login Blog Sobat
2. Klik Design > Edit HTML > Centang pada Expand Wdget
3. Cari kode ]]></b:skin>
Masukan kode Dibawah Ini Tepat Diatas Kode ]]></b:skin> Tadi
/* Menu Horizontal Dropdown ----------------------------------------------- */ #menuwrapperpic{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhf0jF-VYXe3gUXLPvWKL2OTYKdGko_wgIipR5u9oUEcg_hlqmAg9z97-WwSTG8ETssI68rpEbWZZsxco0gMCVW4-AIwUmpQ54XuaPjgp5T1vRyDqDiDZqDibXYcDB4L5YVOwMQHU9Dwd0/s1600/menubar.png) repeat-x;width:960px;margin:0 auto;padding:0 auto} #menuwrapper{width:960px;height:35px;margin:0 auto} .menusearch{width:300px;float:right;margin:0 auto;padding:0 auto} .clearit{clear:both;height:0;line-height:0.0;font-size:0} #menubar{width:100%} #menubar,#menubar ul{list-style:none;font-family:Arial, serif;margin:0;padding:0} #menubar a{display:block;text-decoration:none;font-size:12px;font-weight:700;text-transform:uppercase;color:#CECECF;border-right:1px solid #191919;padding:12px 10px 8px} #menubar a.trigger{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgS0HQYdhj4DF6jstH0GrdpS_N3I1oLiclytFbzfne-8r7v0LrvKVNNeGkfbNnoDqE98Dtc5WnQNC-qH8uLwmBtwPpC8TxIJ0sPNG4__Hdbho2N3R9zwkvc5whBVvakpFUc4xWpvbbpYQA/s1600/arrow_white.gif);background-repeat:no-repeat;background-position:right center;padding:12px 24px 8px 10px} #menubar li{float:left;position:static;width:auto} #menubar li ul,#menubar ul li{width:170px} #menubar ul li a{text-align:left;color:#fff;font-size:12px;font-weight:400;text-transform:none;font-family:Arial;border:none;padding:5px 10px} #menubar li ul{z-index:100;position:absolute;display:none;background:#222;padding-bottom:5px;-moz-box-shadow:0 2px 2px rgba(0,0,0,0.6);-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.6)} #menubar li:hover a,#menubar a:active,#menubar a:focus,#menubar li.hvr a{background-color:#222;color:#E98C0A} #menubar li:hover ul,#menubar li.hvr ul{display:block} #menubar li:hover ul a,#menubar li.hvr ul a{color:#edfdfd;background-color:transparent;text-decoration:none} #menubar li ul li.hr{border-bottom:1px solid #444;border-top:1px solid #000;display:block;font-size:1px;height:0;line-height:0;margin:4px 0} #menubar ul a:hover{background-color:#555!important;color:#fff!important;text-decoration:none}
4.Selanjutnya Cari Kode<header> : Untuk Menempatkan Menu Drop Down Diatas Header
</header> : Untuk Menempatkan Menu Drop Down Dibawah Header
<div id='menuwrapperpic'>
<div id='menuwrapper'>
<ul id='menubar'>
<li><a href='/'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5wnVVuq5Z9WUChrsX8KzDB_oPoh8axsgUttqWwsv-Mlsp0p_hiRXjwzlI4__n08ZLlarJgS-Jn1mE0jlhAU22iSBt3hYWcN713LQpQEjsgEpiaI7d7_VU6NhvehomNL5w76WyY47j3IU/s1600/home_white.png' style='padding:0px;'/> Home</a></li>
<li><a href='http://profil blogger kamu' target='new'>About Me</a></li>
<li><a class='trigger'>Contact Us</a>
<ul>
<li><a href='https://profile google+ kamu' target='new'>Goggle +</a></li>
<li class='hr'/>
<li><a href='https://profile twitter kamu' target='new'>Kamu On Twitter</a></li>
<li><a href='https://profile facebook kamu' target='new'>Kamu On Facebook</a></li>
</ul>
</li>
<li><a class='trigger'>Link Exchange</a>
<ul>
<li><a href='Url Link Tujuan' target='new'>Text Link</a></li>
</ul>
</li>
<li><a class='trigger'>Tips and tricks</a>
<ul>
<li><a href='Url Link Tujuan'>Computer</a></li>
<li class='hr'/>
<li><a href='Url Link Tujuan'>Effect</a></li>
</ul>
</li>
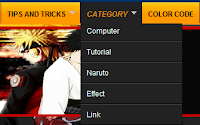
<li><a class='trigger'>Category</a>
<ul>
<li><a href='Url Link Tujuan'>Computer</a></li>
<li class='hr'/>
<li><a href='Url Link Tujuan'>Tutorial</a></li>
<li class='hr'/>
<li><a href='Url Link Tujuan'>Naruto</a></li>
<li class='hr'/>
<li><a href='Url Link Tujuan'>Effect</a></li>
<li class='hr'/>
<li><a href='Url Link Tujuan'>Link</a></li>
<li class='hr'/>
<li><a href='Url Link Tujuan'>Facebook</a></li>
<li class='hr'/>
<li><a href='Url Link Tujuan'>Twitter</a></li>
</ul>
<li><a href='Url Link Tujuan' target='new'>Color Code</a></li>
</li>
</ul> <div class='menusearch'>
<div style='float:right;padding:8px 8px 0 0;'>
<form action='Url Blog Kamu/search' method='get' target=''>
<input name='sitesearch' style='display:none;' value='Url Blog Kamu'/>
<input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' style='width:130px;border:none;padding:4px 8px; font:italic 12px Georgia;color:#666; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYfD3q9dJ3Xp8p4y1Z-S8aEieyuyq5QnSeIVU9XMgXk8Dbj5F0soTgMPwYSSRNfG24LG48zGe6WTEVQd97whsHPF8Om_h0ckzG-KBtJqDhsdP3GtY3WhO6N4e2cdYF3hSLz8gKH0pjikE/s1600/field-bg.gif) no-repeat;' type='text' value='Cari Artikel'/><input align='top' id='search-btn' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipwau5SBTVjycOp30GtxiUwK1RA0jqu3pzxRqXLS63K2Ytr_5JiVG93EkUh58xftKp_zKO5gLt1rqgTZHvTsc1w2qzaXAZCW6l9qfdberLHyC7-K61aygWUCpdTua9HNHB5JvPcJq1YXc/s1600/bg_search.gif' type='image' value='Search'/>
</form></div></div><br class='clearit'/></div><div style='clear:both;'/></div>
<div id='menuwrapper'>
<ul id='menubar'>
<li><a href='/'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5wnVVuq5Z9WUChrsX8KzDB_oPoh8axsgUttqWwsv-Mlsp0p_hiRXjwzlI4__n08ZLlarJgS-Jn1mE0jlhAU22iSBt3hYWcN713LQpQEjsgEpiaI7d7_VU6NhvehomNL5w76WyY47j3IU/s1600/home_white.png' style='padding:0px;'/> Home</a></li>
<li><a href='http://profil blogger kamu' target='new'>About Me</a></li>
<li><a class='trigger'>Contact Us</a>
<ul>
<li><a href='https://profile google+ kamu' target='new'>Goggle +</a></li>
<li class='hr'/>
<li><a href='https://profile twitter kamu' target='new'>Kamu On Twitter</a></li>
<li><a href='https://profile facebook kamu' target='new'>Kamu On Facebook</a></li>
</ul>
</li>
<li><a class='trigger'>Link Exchange</a>
<ul>
<li><a href='Url Link Tujuan' target='new'>Text Link</a></li>
</ul>
</li>
<li><a class='trigger'>Tips and tricks</a>
<ul>
<li><a href='Url Link Tujuan'>Computer</a></li>
<li class='hr'/>
<li><a href='Url Link Tujuan'>Effect</a></li>
</ul>
</li>
<li><a class='trigger'>Category</a>
<ul>
<li><a href='Url Link Tujuan'>Computer</a></li>
<li class='hr'/>
<li><a href='Url Link Tujuan'>Tutorial</a></li>
<li class='hr'/>
<li><a href='Url Link Tujuan'>Naruto</a></li>
<li class='hr'/>
<li><a href='Url Link Tujuan'>Effect</a></li>
<li class='hr'/>
<li><a href='Url Link Tujuan'>Link</a></li>
<li class='hr'/>
<li><a href='Url Link Tujuan'>Facebook</a></li>
<li class='hr'/>
<li><a href='Url Link Tujuan'>Twitter</a></li>
</ul>
<li><a href='Url Link Tujuan' target='new'>Color Code</a></li>
</li>
</ul> <div class='menusearch'>
<div style='float:right;padding:8px 8px 0 0;'>
<form action='Url Blog Kamu/search' method='get' target=''>
<input name='sitesearch' style='display:none;' value='Url Blog Kamu'/>
<input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' style='width:130px;border:none;padding:4px 8px; font:italic 12px Georgia;color:#666; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYfD3q9dJ3Xp8p4y1Z-S8aEieyuyq5QnSeIVU9XMgXk8Dbj5F0soTgMPwYSSRNfG24LG48zGe6WTEVQd97whsHPF8Om_h0ckzG-KBtJqDhsdP3GtY3WhO6N4e2cdYF3hSLz8gKH0pjikE/s1600/field-bg.gif) no-repeat;' type='text' value='Cari Artikel'/><input align='top' id='search-btn' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipwau5SBTVjycOp30GtxiUwK1RA0jqu3pzxRqXLS63K2Ytr_5JiVG93EkUh58xftKp_zKO5gLt1rqgTZHvTsc1w2qzaXAZCW6l9qfdberLHyC7-K61aygWUCpdTua9HNHB5JvPcJq1YXc/s1600/bg_search.gif' type='image' value='Search'/>
</form></div></div><br class='clearit'/></div><div style='clear:both;'/></div>
Keterangan:
Kode Merah Adalah Url Link Tujuan, Silahkan Sobat Ganti Dengan Url Yang Sobat Inginkan
Kode Hijau Adalah Kalimat Yang Tampil Pada Menu Drop Down, Silahkan Sobat sesuaikan
5. Klik Preview/Pratinjau Untuk Melihat Hasilnya
6. Klik Save/Simpan Jika Tiada Kesalahan Pemasangan Kode
Demikian Diatas Cara Memasang Menu Drop Down,Semoga Bermanfaat
Selamat Mencoba...Semoga Berhasil
Salam Silahturrahmi....!
2 komentar
Click here for komentarmantep bang,, joss | 0 |
Balas Hapusasik... dapat tips lagi nih, aku juga mau nyoba ganti menu di atas header ah pake drop down :) makasih ya kang :)
Balas HapusPERINGATAN....!!!
Gak Usah Di Komen Bro....
ADMIN lagi maen game
Show Konversi KodeHide Konversi Kode Show EmoticonHide Emoticon